プログラミングスクールで失敗し、何の成果も得られなかった僕が企業レベルのWebサイトを作れるようになった裏技
プログラミングを身に着けて
スキルを手に入れたい
だけどどこから初めていいかわからない
という大学生が
このプログラムを2ヶ月実践するだけで
将来の選択肢の幅が広がる
プログラミングスキルを手にいられる!

私の数々の経験と
実際にIT会社の現場でも使われている
プログラミングスキル向上方法
あなただけのために特別にお教えします
将来に対しての不安がある…
ガクチカがなくて心配…
プログラミングの
学習方法がわからない
このような悩みが
ありませんか?
僕も以前は同じ悩みを
抱えていました
申し遅れました
ケイと申します
僕は現在、大学に通いながら
プログラミングコーチとして
プログラミングスキルを身に着けたい
大学生向けに
オンラインで指導しています

今回は
自分を変えたい
ガクチカが欲しい
ネットスキルを手に入れたい
将来のためになにかしておきたい
そんな方のために
『2ヶ月でWEBサイト作成スキルを
手に入れる最高率プログラム』
~プログラミングで
未来を書き換える方法~
を無料でプレゼントしています
無料プレゼントを読むことで
プログラミングでつまづきやすい点がわかり
企業レベルのWEBサイトを
作ることができるスキルを
手に入れることができます
『本気で見返してやりたい』
『ここから変わりたい』
という方のみに
プレゼントする関係上
10名限定
とさせていただきます
こちらの公式LINEから
お受け取り下さい
↓ ↓ ↓
プレゼントには
第1章 勉強が進まない⁉
プログラミングで成功する人と
挫折する人の違い
第2章 最高効率でWEBサイトを
作成するために
知っておきたいこと
第3章 WEBサイトの
クオリティを劇的に変える!
企業レベルのサイトを作る方法
第4章 作ったWEBサイトをあなたの実績に!
最上級の評価をもらえる
制作物の作り方
の4章で
プログラミング初心者が躓く理由から
WEBサイトを作るまでの過程
実際にIT企業でも使われている
成長速度が3倍変わる
最も重要なプログラミングの
「ある知識」について解説し
実際に就活などでも
高い評価を受ける
成果物の作り方を
解説します

このプレゼントを受け取ることで
学業やプライベートを充実させたまま
自然と高いスキルを手に入れる
最高効率のプログラミング勉強法
を完全理解できていることを
お約束いたします
これは実際今まで
私がやってきた方法で
指導した学生の方にも
好評いただいた方法です
10名限定
こちらの公式LINEから
お受け取り下さい
↓ ↓ ↓
ゆくゆくは有料化も考えており
タイミングによっては
お断りさせていただくこともございます
ご了承ください

なぜ私が
『2ヶ月でWEBサイト作成スキルを
手に入れる最高率プログラム』
~プログラミングで
未来を書き換える方法~
をプレゼントしているのか
理由は2つあります
1つ目は私自身
ガクチカがない
やりたいことがなかったことに
劣等感を抱いていたからです

色々な情報に惑わされ
うまくいかないことが多くありました
大学に入って1年がたったころ
何もしていない
自分に嫌気がさし
プログラミングを始めようと思い立ちました
まずは独学で本や
ネットなどを使い
学習しました
しかし自分一人の力では
エラーの対処やコードの理解が進まず
結局継続することができませんでした

そしてその後
プログラミングスクールにも
多くのお金を支払いましたが
結局卒業した後
自分だけでは何もできませんでした
スクールに通っているときは
身についた気になっていましたが
結局やり方をそのまま
模倣していただけで
自分自身のスキルが
身についたわけではありませんでした

自分は変われない…
そう思い悩んでいた
ある日
海外に留学していた先輩に
久々に会いました
この時に先輩と会ったことが
僕の人生の転機になりました

その方は留学中
ビザなどの兼ね合いにより
バイトができなかったため
大学でプログラミングを学びながら
実際にWEBサイトを製作し
お金を稼がれていました
私は先輩にこれまでの
プログラミングで
失敗した話をし
どうやってそこまで成功できたのか
質問しました
すると先輩は
プログラミングスクールでも
聞かなかった効率的な勉強方法を
行っていました
そのとき自分では理解できない部分も
ありましたが
それから私は
その勉強方法に従いながら
多くの参考書や文献を参考にし
実践しました

それから
2か月ほどたった頃
ついにWEBサイトを自分一人で
作ることができ
初めて自分の力だけで
成し遂げたという実感が湧きました
またこの過程で
デザインのスキルも身に付き
普段のプレゼンテーションの資料などでも
褒められることが増えました
ちょうどそのころ
大学の後輩の子と話していた時に
このプログラミングの話をしました
その子も今自分が
したいことがないと悩みを持っていて
自信を持ちたいと話してくれました
そこから私はこれまで
学んできたことをまとめて
その子に教えることにしました
2か月ほど指導した結果
WEBサイトを作れるようになった!
自分でここまでできると
思わなかった!
と嬉しそうに教えてくれました
確かに指導をしていく中で
以前よりも元気な姿を
見せてくれることが増え
自信がついているように見えました
この勉強方法でもっと
人を笑顔にしたい
そう感じた瞬間でした

そうして僕はこれまでの
勉強方法をまとめ
テキストブックにしました
SNSなどによって周りと
比べやすくなってしまう時代、
自分には何もない
人よりも劣っている
そう考えてしまう方も
多いと思います
僕はそんな人たちに
自分に自信を持てるように
なってほしい
生き方で苦しまないように
なってほしい
そんな思いから
テキストブックを
無料でプレゼントしています

そして無料でプレゼントする理由
2つ目は
共にプログラミングを学ぶ仲間を増やしたいからです
現在コロナ禍以降どの企業も
DX化(デジタル変革)を進めており
ITができる人材はどの企業でも重宝されます
実際に経済産業省の発表によると
2030年には最大79万人のIT人材が不足する
といわれています
また政府もその問題を解決するために
2020年には小学生のプログラミング教育の必修化
2025年には大学共通テストに情報が追加されます
するとどうなるかわかりますか?
現在はITができると重宝されるですが
将来的には
自分たちよりもITができる若い世代が働き始め
ITができないと仕事が奪われる
ということになってしまいます
そうならないためにも
今できることは
プログラミングの
知識を少しでも多く
つけておくことだと
僕は考えています
現在僕はWEB制作で
得たスキルを活かして
収益を上げることを目標にしています
そこで得るノウハウもお伝えしたいと考えています
そして
将来的に高めあえるコミュニティを
作ろうと考えています
ここまで読んでくれたあなたも
自分を変えたい、力をつけたい
そんな一身でこの記事に
アクセスしたはずです
このテキストブックの方法で
将来の選択肢を増やし
自分の人生を変えませんか?
ここで行動しないでいると
今まで通り
劣等感を感じながら
生きることになってしまいます
無理にとは言いません
しかしあなたが自分を変えるために
この"無料テキスト"を
受け取る決心ができたなら
以下のLINEから
受け取ってください
↓ ↓ ↓
これだけは約束します
※LINEを追加することで
情報漏洩することはありません
※第三者にあなたの個人情報を一切公開しません
※ウイルスに感染することもありません
改めて言います
自分を変えたい
ガクチカが欲しい
ネットスキルを手に入れたい
将来のためになにかしておきたい
と考えている人のみ
受け取ってください
全力でサポートします
僕が先輩と話したことで
変わるきっかけを得たように
これがあなたの
人生を変える
きっかけになれたら
いいなと思っています

最後まで読んでいただき
ありがとうございました
↓ ↓ ↓
就職にも役立つ!IT業界の今とこれから

こんにちは!
ケイです
みなさんは
IT業界が
どの程度成長しているのか
プログラミングは
これからも使えるのか
などIT業界の現状を
知っていますか?
今回はIT業界の現在と
将来どうなるのか
について解説します

IT業界について
知識をつけておくことで
社会をより深く理解でき
就職やキャリアアップにも
繋がります
知識を
つけておかないと
IT技術の進化に
追いつけなくなり
仕事の幅を狭めてしまいます
しっかり
業界の知識を入れて
将来に向けて
準備しましょう!
ではまずIT業界の
市場成長率です

こちらは国内の
IT市場規模です
年々伸び続けており
これからも伸びていくと
予測されています
また現在多くの
企業でDX化が
推進されており
どんな分野の企業でも
プログラミングの知識が
必要とされています
DX:デジタル技術を
使ってビジネスモデルや
業務を変革すること

次は
プログラミング
教育についてです
2020年から
小学校での
プログラミング教育が
必修になっています
また2025年の
大学共通テストから
情報が追加される
ことになります

このようにIT業界は
これからも伸び続け
プログラミングの需要も
増していきます
さらにこれからの
子供たちは
プログラミングが
必修になるので
ITの知識を
つけておかないと
将来的に
若い世代に仕事を奪われて
しまう可能性もあります
そうならないためにも
今できることは
プログラミングの
知識を少しでも多く
つけておくことです

プログラミングを
これから始めたいと
思っている方は
こちらの記事を
読んでみてください
プログラミングの始め方完全ガイド【初心者向け】 - ケイ_プログラミング
また他にも
プログラミングの
基礎知識やトレンドを
ブログで書いています
プログラミングで成長したい
将来のために
何かやっておきたい
そう思われた方は
ぜひ読んでみてください!

ここまで読んでいただき
ありがとうございました
あなたは大丈夫!?プログラミング初心者に起きやすいミス

こんにちは!
ケイです
皆さんは
プログラミングを
学習していて
・どこも間違えてないと
思うんだけどエラーが出た
・このエラー
よく見る気がする
といったことは
ありませんか?
僕も勉強を
始めたての頃は
よくエラーが起きて
困っていました…
今回は
始めたての方向けに
起きやすいミスと
解決方法を解説します!

この記事を読んで
もう二度とつまづかない!
苦手意識をなくそう!
と思えるようになりましょう
解決方法を
知らないままだと
勉強の
モチベーションが下がり
プログラミングを
もうやりたくない
なんてことにも
なりかねません

そうならないためにも
この記事を読んで
苦手意識を
なくしましょう!
では本題に入ります
起きやすいミス
一つ目は
スペル、文法ミスです
HTMLやCSSは
正確さが
求められる言語です
スペルミスがあると
正しく認識されません
HTMLであれば
タグ、属性は
小文字のみで
記述する必要があります
プロパティは
小文字のみで
入力します
またCSSは他にも
:(コロン)や
;(セミコロン)
#(シャープ)などの
打ち忘れもよくあります

二つ目は
半角と全角のミスです
HTMLやCSSは
半角と全角の
識別があります
全角のスペースを
使っていると
サイトのレイアウトが
崩れてしまうことも
あります
ですがVSCodeならば
全角のスペースを
黄色で表示してくれます
覚えておきましょう!
![]()
ここまでプログラミングを
始めたての方に
起きやすいミスを
解説しました
ミスが出たときは
真っ先にスペル、文法
半角全角を見るように
しましょう!

ここまで読んでいただき
ありがとうございました
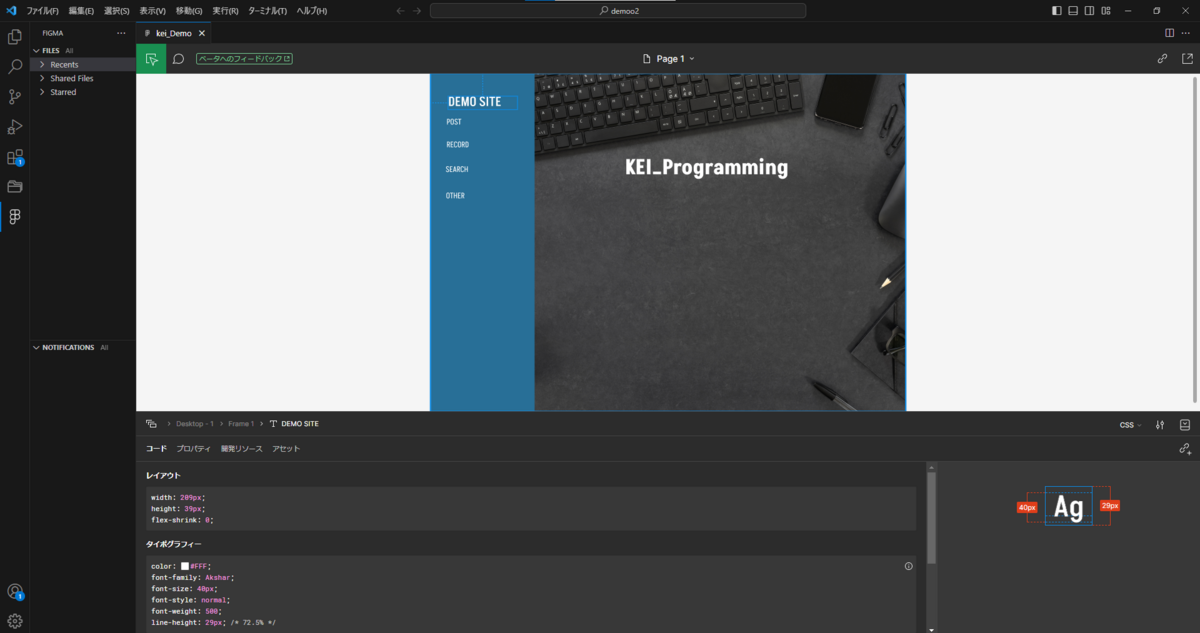
デザインをそのままコードにできる!?使うだけで得するFigmaの新機能を解説

こんにちは!
ケイです
みなさんは
使いこなせていますか?
使っているけど
機能を詳しく知らない
使いこなせている
気がしない…
という方も多いと思います
今回はそんな方向けに
Figmaの
今年リリースされた
新機能を紹介します
まだ一般的に
知られてませんが
非常に重要な
機能です

この機能を
知っていないと
時間を無駄に
浪費してしまい
作業効率が
下がってしまいます
そうならないためにも
ぜひ最後まで読んで
いってください!

それでは
紹介していきます
Figmaで使うべき
新機能は
Figma for VScode
といいます
今年の6月に
リリースされた機能で
VSCodeのソフト内で
Figmaで作った
デザインのCSSを
確認できます
つまりデザインができれば
CSSを考えて
打ち込む必要が
なくなります
これは使うしかないですよね!?

それでは
導入方法を紹介します
導入方法は
Figmaの開発者モードと
あります
今回は
導入を紹介します
①拡張機能のダウンロード
まずは拡張機能を
ダウンロードします
②VSCodeを開く

拡張機能を
ダウンロードして
VSCodeを開くと
Fのタブが追加されます
③Figmaにログインする
Figmaのアカウントで
ログインすると
作ったデザインと
CSSを確認できます
後はVSCodeの
ファイルに
必要に応じてCSSを
コピーし張り付けましょう

ここまで
Figmaの新機能を
紹介してきました
まずは拡張機能を
ダウンロードしましょう!
簡単にCSSを
作ることができる!
と実感できるはずです

ここまで読んでいただき
ありがとうございました
コードを書いていたらエラーが起きた!?原因と対処法を詳しく解説

こんにちは!
ケイです!
今回はプログラミングを
していると必ず直面する
エラー
への対処法を解説します

エラーが起きたとき
対応せず放置してしまうと
時間を無駄にしてしまうし
コードは二度と
完成しなくなってしまいます
そうならないためにも
しっかり対処法を
覚えて
エラーがでても怖くない!
と思えるように
なりましょう!
ぜひ最後まで
読んでくださいね!

まず初めに
エラーが出たとき
するべきこと
それは
エラーの文章を
そのまま検索する
です
エラーは英語で
表示されるので
ついつい忌避して
しまいますが
エラーの文章を検索すると
エラーが出た時の
対処法、エラーが出る理由
などが出てきます!

またエラーが出た時
原因として
・漏れや抜けがある
・全角スペースが混入している
・スペルミスがある
なども考えられます
ネットで検索して
直してみても
治らない場合は
これらも確認しましょう!

ここまでエラーが出た時の
対処法について
解説しました
エラーが出た時
まずは英語の
エラーの文章を
検索してみましょう!
ここまで読んでいただき
ありがとうございました
プログラミングをする前に覚えておきたいPCの基礎操作と応用

こんにちは!
ケイです
今回は
・PCの操作が苦手
・PCを使いこなせていない...
という方向けに
プログラミングでも
必須になる
PCの基本操作
について
解説していきます
PCが苦手なままだと
プログラミングでも
手間取ってしまい
作業が進められなく
なってしまいます

そうならないためにも
しっかり
PCの基本操作を
身につけましょう
プログラミングをする上で
覚えておいてほしいこと
それは
キーボードのショートカット
です
まずはこちらのショートカット
コピーとペーストです
スマホでも使うことが
多いので皆さんご存知
だとは思いますが
コマンドが違うので
注意しましょう

次に紹介するのは
プログラミングで
本当によく使う
ショートカットです

Command + Zは
コードを入力していて
間違えたときに
巻き戻す事ができます
Command + Xは
コードを削除し
コピーします
Command + Cだと
コピーしてその部分を
もう一度選択して削除と
二度手間になります
以上が最低限
覚えておきたい
ショートカットです

特にcommand + Zは
本当によく使うので
しっかり覚えて
おきましょう!
ここまで読んでいただき
ありがとうございました
WEBサイトのクオリティを劇的に変える!CSSプロパティを紹介

こんにちは
ケイです!
今回は
タイトルにもある通り
CSSのプロパティを
紹介していきます
CSSってなに?
という方は
こちらを先に
ご覧ください
kei-programming.hatenablog.com

CSSは
WEBサイトの
第一印象を大きく
変える重要な要素です
知識をつけておかないと
劇的にクオリティが下がり
市場価値が
大きく下がってしまいます
そうならないためにも
ぜひ最後まで読んで
いってください!

それではCSSの
プロパティを
紹介していきます
淡々と紹介するだけだと
わかりづらいと思うので
CSSを使ったデモサイト
で紹介していきます
まずは
HTMLだけのサイトです
文字が書かれているだけで
シンプルなつくりです
 HTML
HTML

つづいて
CSSを加えたサイトです
タイトルに色がついたり
文字が中央になったことで
見やすくなったと
思います

HTML
コード内で使われている
プロパティです
font-size、font-family、font-weight
文字のサイズ、フォント
太さを指定します
background-color
要素の背景色を指定します
color
文字の色を指定します
text-align
文字の水平位置を
指定します
width、height
要素の幅と高さを
指定します
margin、padding
要素の外側と
内側の余白を指定します

ここまでCSSの
プロパティを紹介しました
今回紹介した
プロパティは
基本的なものだけですが
このように
様々なプロパティを
駆使することで
皆さんが
普段見ているサイトが
できています
まずは今回のコードの
模写で構わないので
CSSでWEBサイトの
クオリティを
高められることを
体験してみてください!

ここまで読んでいただき
ありがとうございました

